React Native Expo
Expo의 장점
- set-up이 구성되어있어 빠르게 개발을 시작 할 수 있다.
- 배포가 편하다. 첫 배포 후, 업데이트 버전은 Expo에 publish만 해주면, Expo가 알아서 업데이트를 해줌
Expo의 단점
- Expo에서 제공되는 API만 사용 가능하다.
- 필요한 기능이 없을때, 모듈을 만들어서 사용할 수 없다
- native 파일들을 크게 제어할수 없다.
Expo로 프로젝트 시작하기
Expo-cli 설치
$ yarn add global expo-cli설치 간 오류
- 'expo command not found' 오류
>> downloaded package가 저장될 디렉토리를 찾을수가 없다는 말로, 별도의 디렉토리를 지정하지 않으면 나오는 오류 - EEXIST ERROR

expo가 이미 설치되어있었다고 계속 나와서 삭제후 다시 설치하라고 함
# 해당 명령어로 삭제 한 뒤,
$ npm -g uninstall expo-cli --save
# 다시 설치를 진행하고
$ npm install -g xpo-cli
...
# 버전을 확인해보니 설치가 잘 되었다.
$ expo-- version
3.22.1
Expo 프로젝트 생성
$ expo init myproject
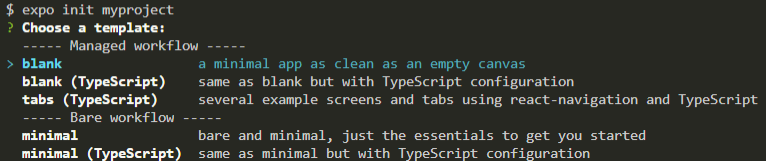
- Template 형식을 선택 해준다.
기본적으로 blank를 선택
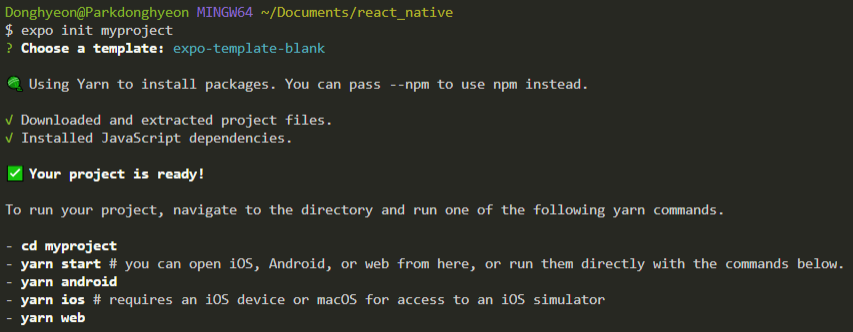
$ expo init 으로 시작한 경우에는 Template 선택 이후 project 명을 입력해주면 된다.


프로젝트 실행


프로젝트가 실행되면서, expo dev tool 웹페이지가 열린다.

Mobile 기기 연결
- 모바일 기기에서 어플리케이션으로 다운을 받고 qr코드를 통해 바로바로 확인할 수 있다.
이때 expo가 실행되고 있는 컴퓨터, 휴대폰이 같은 인터넷으로 연결이 되어있어야 한다.


'개발' 카테고리의 다른 글
| Vue 따라해보기 (0) | 2020.12.01 |
|---|---|
| FCM - Firebase Cloud Messaging - (1) 개요 및 설정 (작성중) (0) | 2020.08.27 |
| SQLite(수정중) (0) | 2020.04.01 |
| Android 폴더 옵션 (0) | 2020.04.01 |
| Activity LifeCycle (0) | 2020.04.01 |



